Springboard is a web app that enables divers to keep track of their dive scores, create lists of dives to perform, and find new dives to learn.
I worked on Springboard as my term project for my User Interface Design & Implementation (6.813) class alongside Brittney Johnson, Jessica Noss, and Dylan Holmes.
For our project, we were tasked with solving a problem for a user group we did not belong to. We decided with divers as our target population as our team knew of some divers and we wondered how current applications for divers could be improved.
To understand problems faced by divers, we conducted several user interviews. We met with a pre-college diver (10 years experience), a group of MIT divers (10 years experience), and a new MIT diver (1 year experience).
From these interviews we identified two main user classes, along with their goals:
- New Divers
- Learning how to dive.
- Finding out what dives to perform and learn based on their current skill level.
- Learning the complicated scoring system used in diving.
- Experienced Divers (& Coaches)
- Predicting future scores based on their ability, point value, and judges at a (dive) meet.
- Determining which dives to perform.
- Choosing which skills (dives) to learn next.



To iterate on Springboard's design, we had two rounds of prototyping: low fidelity prototyping and high fidelity prototyping.
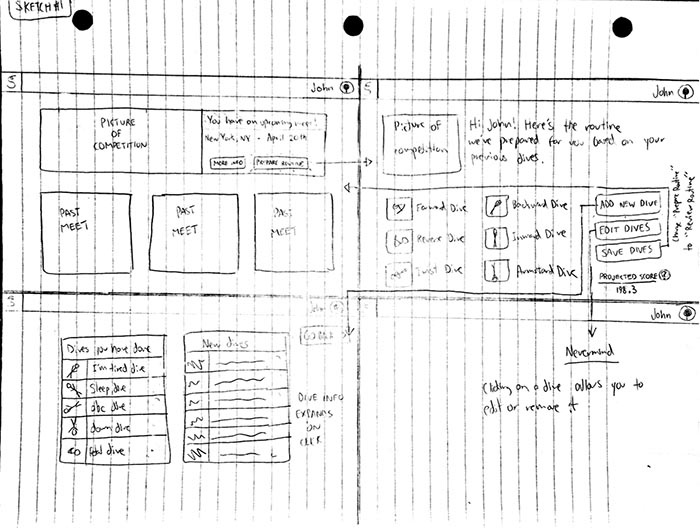
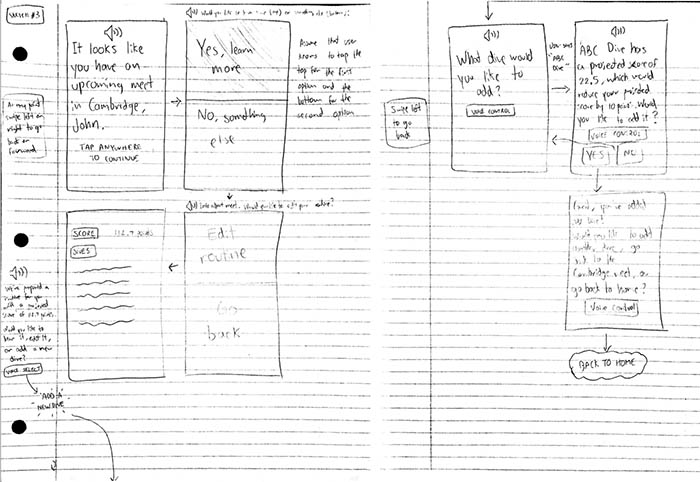
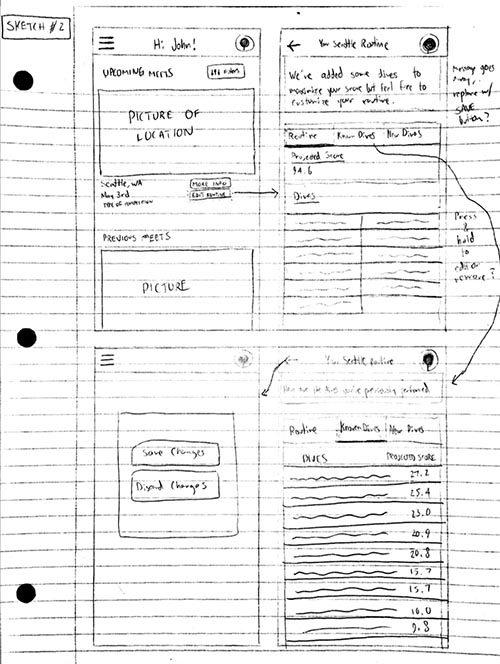
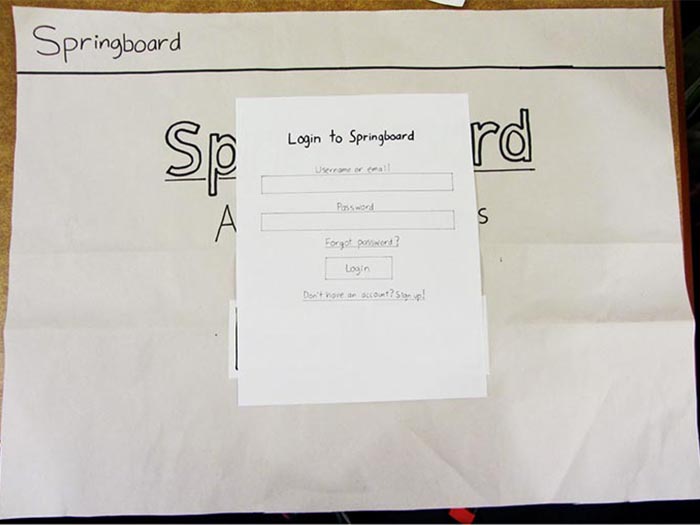
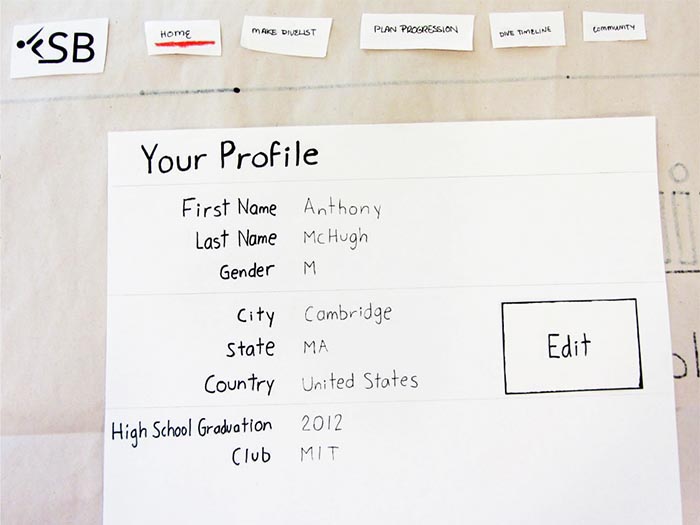
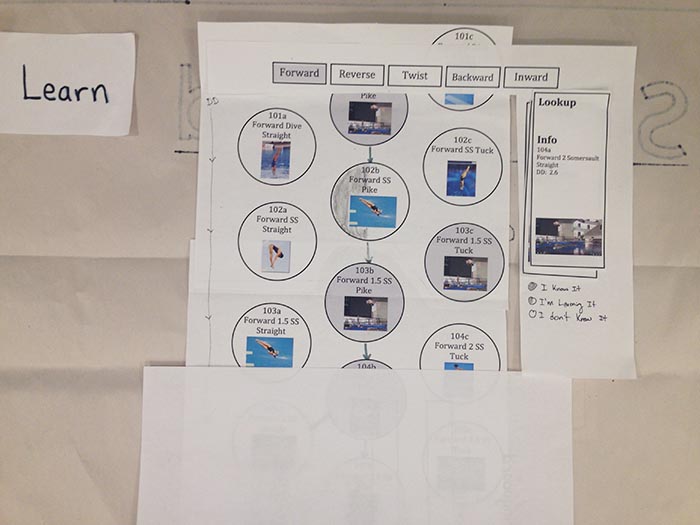
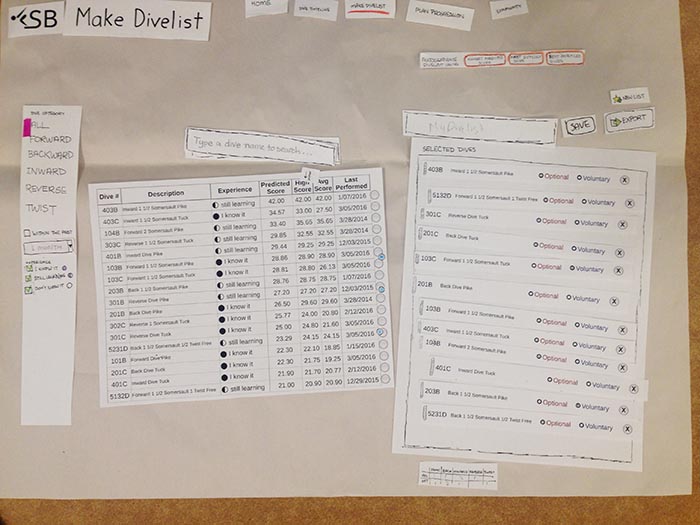
In the low fidelity prototyping stage, we built a paper prototype and tested it on other classmates.





To run our user tests, we briefed the user on the background and purpose of our application and presented various tasks to do. From these tests, we observed many usability problems ranging from navigation issues to confusion in word choice.
We addressed these problems in three iterations of paper prototyping as well as in our computer prototypes:




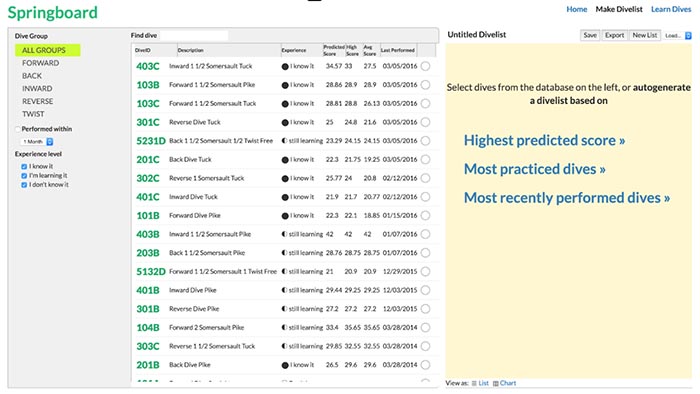
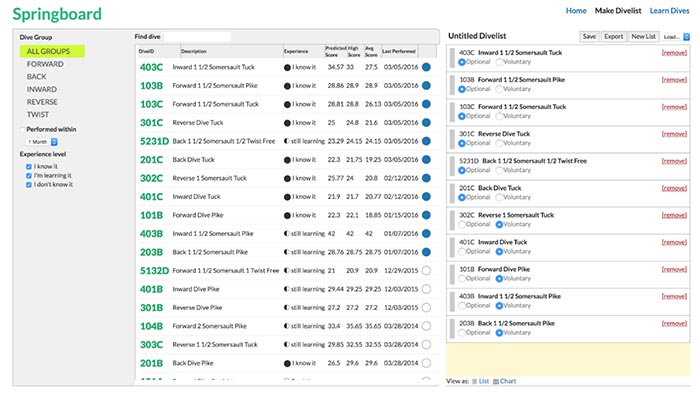
After iterating on our computer prototypes, we implemented a fully functional frontend, using hardcoded responses, browser-level storage, and APIs to simulate a backend.
Our eventual design centered around the Model-View paradigm to separate the displayed elements of our website from the underlying data structures. For example, each dive in the Make Divelist database exists as a Javascript object, which is rendered to the screen as HTML using a function call every time the database is changed or filtered. We found that this separation made it much easier to implement basic functionality such as filtering, sorting, and adding/removing dives in the dive list.
Our data structures consist of the database of all possible dives, as well as structure for keeping track of the users' current list of dives.
Some of the things I implemented include:
- Index, login, signup, and profile pages.
- Spacing, styling, and color adjustments throughout the site.
- Navigation bar.
- Export button and functionality in the Make Divelist page.
- Click-and-drag functionality in the Learn Dives page.
- Learn Dives page dive inspector and interaction.
- Many minor / cosmetic features to improve UX.
To see our final design, play with Springboard here! - no credentials needed for login or signup.